Gli AI Agent come non-user personas e l’evoluzione delle interfacce digitali

Negli ultimi anni la User Experience e la progettazione di interfacce digitali hanno subito evoluzioni costanti. I designer di prodotti digitali, website, ecommerce o app portando avanti il mantra di progettare ascoltando e mettendo al centro le persone e i loro bisogni, hanno appreso nel tempo l’importanza di ampliare ed evolvere costantemente il concetto di user personas.
Nella complessità di attori che interagiscono con i sistemi digitali, oltre agli utenti, abbiamo quelle che si definiscono non-user personas.
Queste personas sono utili per la progettazione di prodotti digitali in scenari in cui le interazioni non avvengono esclusivamente tra esseri umani.
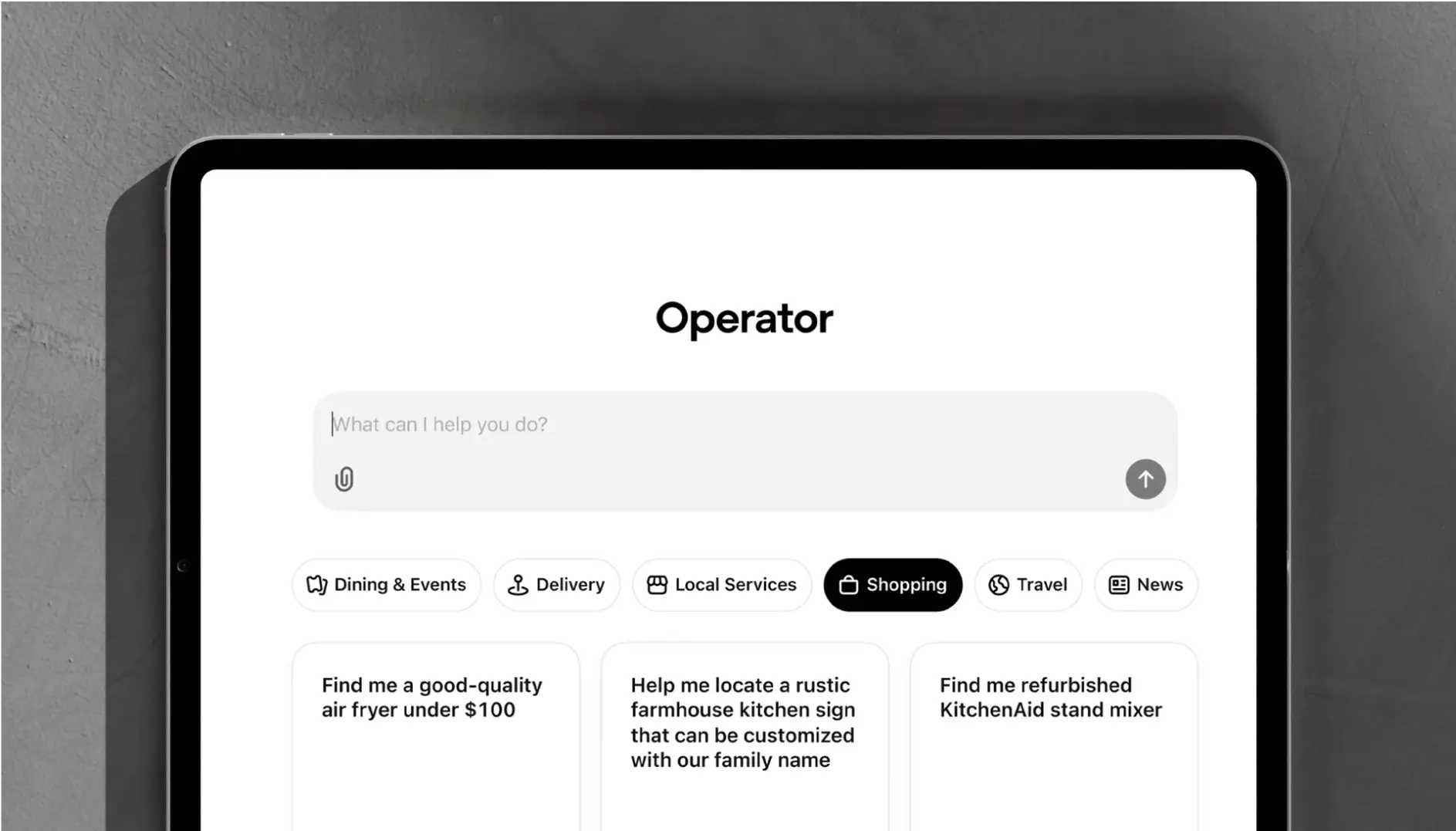
Un esempio di non-user personas sono sicuramente gli Agenti AI come Operator.
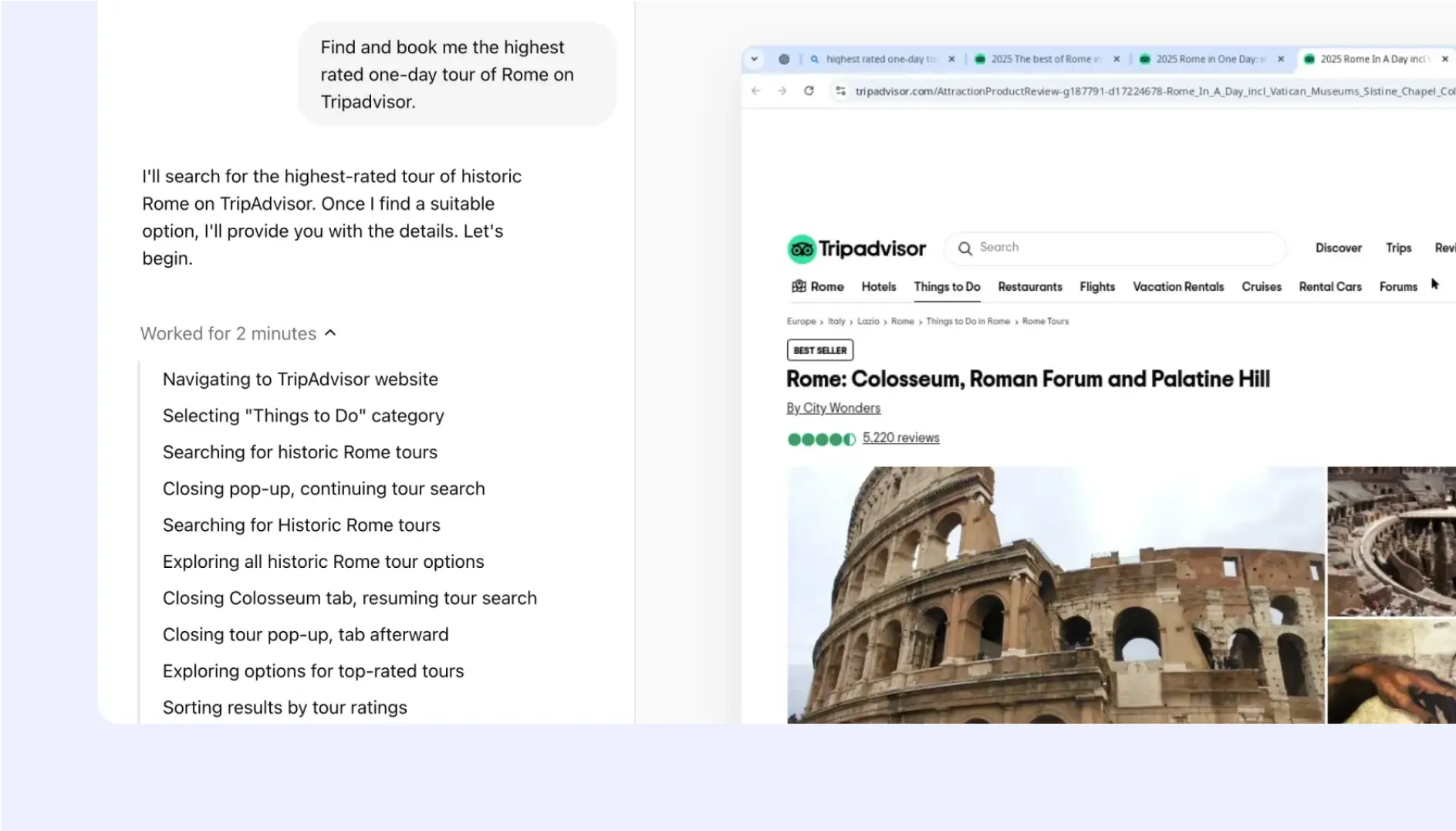
Operator è un nuovo strumento sviluppato da OpenAI che naviga autonomamente sul web, esegue azioni complesse e automatizza alcune attività online come ad esempio la prenotazione dei voli, la ricerca e l’acquisto online di ingredienti per realizzare una determinata ricetta, la compilazione di moduli e form.
Operator è progettato per interagire direttamente con i pulsanti, i menu e i campi di testo dei siti, il che significa che la struttura e la chiarezza del design acquisiranno un ruolo di primaria importanza nel prossimo futuro.

I siti web dovranno essere accessibili sia agli esseri umani che agli agenti IA.
Si apre una nuova frontiera nella quale come designer, sviluppatori e progettisti di interfacce siamo chiamati a considerare che i siti web dovranno essere accessibili sia agli esseri umani che agli agenti IA, che come alcuni suppongono, diventeranno a breve la principale base di utenti.
Ci troviamo di fronte al nuovo paradigma che Jacob Nielsen ha definito “il primo nuovo modello di interazione in oltre 60 anni”. Con l’avvento e l’integrazione sempre più massiccia di strumenti di AI, in sostanza, gli utenti comunicano al computer ciò che desiderano ottenere, senza dover specificare come farlo. Si inverte quindi il controllo, con l’IA che interpreta e realizza l’intento dell’utente.
In questo nuovo scenario il design del sito web, dell’applicazione o del servizio digitale dovrà essere necessariamente chiaro e intuitivo perchè impatterà anche sull’interazione dell’agente IA con la UI.
Serviranno dei non-user test per agenti IA oltre che per gli utenti che validano le scelte progettuali dei designer?
L’IA si evolverà talmente tanto da non presentare un limite alla creatività delle esperienze digitali più complesse, oppure dovremo semplificare i nostri design affinché siano accessibili e usabili per gli agenti IA?
Non possiamo saperlo, ma è probabile che uno scenario interessante si aprirà sull’accessibilità digitale, questi agenti ad esempio potrebbero evolvere il concetto di screen-reader dando nuove possibilità a chi utilizza tecnologie assistive per interagire in maniera più fluida con siti web e app.
Al momento non ci sono risorse o studi che possono guidarci nella progettazione di siti web o app ottimizzate per gli agenti IA ma, se ci pensiamo bene, viene naturale fare una correlazione con i principi di accessibilità e usabilità promossi dal Norman Nielsen Group che possono facilitare l’esperienza “user” e “non-user”.

Infatti, interrogando Chat GPT su quali potrebbero essere le considerazioni principali da fare nella progettazione di interfacce per agenti IA notiamo che ci suggerisce best practice e linee guida che conosciamo e applichiamo per l’accessibilità digitale, come ad esempio:
- Utilizzare etichette descrittive e attributi ARIA per fornire contesto agli agenti IA, facilitando la comprensione della funzione di ciascun elemento dell’interfaccia.
- Assicurarsi che la struttura del Document Object Model (DOM) sia logica e coerente, permettendo agli agenti di interpretare correttamente la gerarchia e le relazioni tra gli elementi.
- Mantenere una disposizione coerente degli elementi interattivi, come pulsanti e moduli, per facilitare l’apprendimento e l’interazione da parte degli agenti.
- Adottare componenti UI standardizzati che gli agenti IA sono addestrati a riconoscere e con cui possono interagire efficacemente.
- Implementare messaggi di stato chiari che informino l’agente sul successo o il fallimento di un’azione, permettendo una gestione degli errori più efficiente.
- Richiedere conferme per azioni critiche, garantendo che l’agente possa verificare l’intenzione prima di procedere.
- Ottimizzare le prestazioni assicurandosi che l’interfaccia sia reattiva e che gli elementi siano accessibili immediatamente dopo il caricamento per prevenire errori di interazione.
- Implementare misure per garantire che gli agenti IA possano interagire solo con dati per cui sono autorizzati, prevenendo accessi non autorizzati.
- Gestire correttamente i processi di login e autenticazione per consentire agli agenti di accedere alle funzionalità necessarie senza compromettere la sicurezza.
Gli agenti AI diventeranno sempre più partecipanti attivi negli ecosistemi che progettiamo.
In questo scenario in continua evoluzione, con il quale a volte si fatica a tenere il passo, dobbiamo essere pronti a considerare che gli agenti AI diventeranno sempre più partecipanti attivi negli ecosistemi che progettiamo. Questi agenti interagiranno con e-commerce, siti web e app per nostro conto, prenderanno decisioni ed eseguiranno compiti, ridefinendo radicalmente il modo in cui forniamo prodotti e servizi.
Dovremo accettare questa sfida, e affrontare la complessità di progettare per due tipologie di pubblico?
Non lo sappiamo, possiamo supporre che se gli agenti interagiranno in modo ottimale con i nostri prodotti digitali, significa che le persone che li utilizzeranno avranno un’esperienza d’uso potenzialmente migliore.
Per concludere, siamo certi che progettare soluzioni e sistemi usabili e accessibili continuerà ad essere un punto fermo prima di tutto per le persone e di conseguenza anche per gli agenti AI che (si spera) le aiuteranno.
Continua a leggere
Il Data Scraping: Cos’è e Come Funziona
- Best Practice
- Expertises
- Linkedin
- Social
Glossario digitale: 26 acronimi del Web Marketing che devi conoscere
- acronimi
- web marketing
E fa consumare meno energia.
Per tornare alla pagina che stavi visitando ti basterà cliccare o scorrere.