EAA, la Direttiva Europea sull’Accessibilità digitale


La normativa europea, che entrerà in vigore il 28 giugno 2025 e che riguarda l’accessibilità digitale, è la direttiva 2019/882 del parlamento europeo approvata il 17 aprile 2019 e comunemente chiamata European Accessibility Act (EAA), ed in italiano “Direttiva Europea sull’Accessibilità” .
L’European Accessibility Act (EAA), ovvero la Direttiva Europea sull’Accessibilità ha l’obiettivo di garantire che i prodotti e i servizi digitali, messi sul mercato europeo, siano accessibili a tutti, indipendentemente dalle loro disabilità. Questo significa che siti web, app, e-commerce, piattaforme di streaming e molti altri servizi digitali dovranno essere progettati e sviluppati in modo da poter essere utilizzati da chiunque, comprese le persone con disabilità visive, uditive, motorie o cognitive.
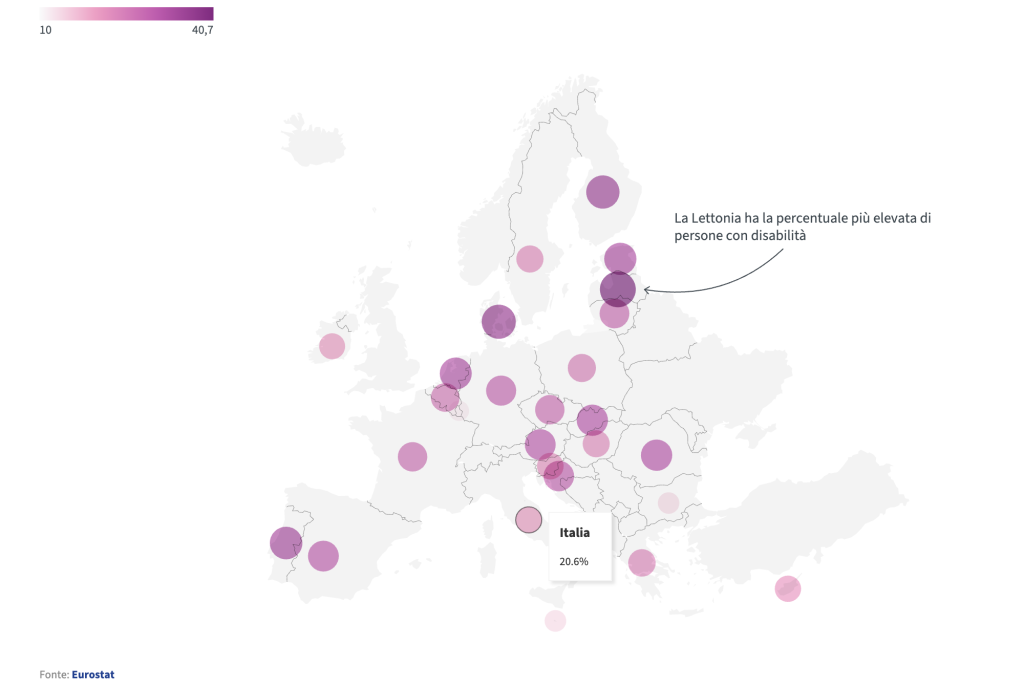
Il dato, fornito da Eurostat, secondo cui in Europa una persona su quattro, con età maggiore di 16 anni, vive con una disabilità è un’informazione cruciale per comprendere l’importanza dell’accessibilità. Nello specifico in Italia siamo a 1 persona su 5, sotto la media europea.
Questa statistica, infatti, ci dice che una parte significativa della popolazione europea ha, ogni giorno, delle esigenze specifiche, legate a disabilità fisiche, sensoriali, cognitive o mentali.

Ma non solo, ognuno di noi, almeno una volta nella vita, potrebbe trovarsi in una situazione in cui un sito web non accessibile rappresenta un ostacolo insormontabile. Che si tratti di una disabilità temporanea, come una mano ingessata, o di una connessione internet lenta, l’accessibilità è un tema che ci riguarda tutti.
Secondo indagini come il “WebAIM Million”, oltre il 95% delle home page dei siti analizzati presenta ancora errori che violano le linee guida sull’accessibilità WCAG. Questo significa che la maggior parte del Web rimane scarsamente accessibile, e la quota di siti realmente conformi agli standard internazionali è ancora molto bassa.
Le normative europee si basano sulle Linee Guida per l’Accessibilità dei Contenuti Web (WCAG), che rappresentano lo standard internazionale di riferimento per garantire accessibilità
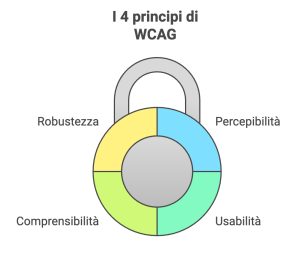
Le Linee Guida per l’Accessibilità dei Contenuti Web (WCAG) si fondano su quattro principi fondamentali che costituiscono l’acronimo inglese POUR: Perceivable, Operable, Understandable, Robust. Tali principi costituiscono la base per progettare e realizzare esperienze web alla portata di tutti, indipendentemente dalle abilità o dalle limitazioni di ciascun utente.

Il principio della percepibilità si concentra sulla necessità che le informazioni siano presentate in modo da poter essere percepite da qualunque utente, a prescindere dalle capacità sensoriali. Un esempio pratico di applicazione consiste nell’utilizzare testi alternativi che descrivano in modo accurato le immagini presenti sulle pagine, così da fornire a chi usa screen reader un’idea chiara di ciò che è rappresentato. Questo criterio comprende anche la creazione di trascrizioni per contenuti audio, la disponibilità di sottotitoli per i video e la garanzia di un contrasto cromatico adeguato fra testo e sfondo (almeno 4.5:1 per il testo normale), oltre alla possibilità di ingrandire i caratteri fino al 200% senza perdita di funzionalità.
Per quanto riguarda l’utilizzabilità, l’obiettivo è consentire a chiunque di interagire con il contenuto e di navigare all’interno di un sito in maniera semplice e intuitiva, indipendentemente dal dispositivo o dalle capacità fisiche. Rendere possibile la compilazione di form utilizzando esclusivamente la tastiera rappresenta una pratica essenziale per chi non può servirsi di un mouse. È altrettanto importante offrire indicazioni chiare in caso di errori, come nel caso dei campi obbligatori non compilati, ed evitare che i timeout interrompano forzatamente l’uso di funzionalità interattive, consentendo invece di estenderne la durata o disattivarli. Anche la denominazione comprensibile di pulsanti e link semplifica notevolmente l’esperienza di navigazione.
Il principio della comprensibilità richiede che i contenuti e le interfacce siano concepiti in modo da essere intuitivi e coerenti. Organizzare correttamente il menu di navigazione su un sito, ad esempio, semplifica l’accesso alle diverse sezioni per tutti gli utenti, soprattutto se le etichette adottano un linguaggio semplice e diretto. Testi e descrizioni troppo tecnici o gergali andrebbero sostituiti con termini chiari, oppure dovrebbero essere accompagnati da spiegazioni esaustive. La prevedibilità delle funzioni dei componenti e la precisione delle istruzioni per compiti complessi, come l’inserimento di una data in un formato specifico, contribuiscono ulteriormente a rendere il contenuto facile da comprendere.
La robustezza garantisce infine che i contenuti siano interpretati correttamente da molteplici tecnologie, compresi gli screen reader e i browser più disparati. Una struttura HTML semantica, che impieghi tag adeguati come header, nav, main, article e footer, facilita notevolmente la comprensione della pagina da parte dei software di lettura dello schermo. Testare con regolarità il sito e mantenerne aggiornate le componenti tecniche assicura la compatibilità con le versioni più recenti delle tecnologie assistive. In questo scenario è fondamentale prevedere alternative di testo anche per grafici interattivi o infografiche di natura complessa, in modo che nessuno resti escluso dalla fruizione dei contenuti.
L’applicazione coerente di questi quattro principi consente di realizzare esperienze web che non solo rispettano i requisiti di legge, ma contribuiscono a migliorare l’usabilità complessiva di siti e applicazioni per un pubblico sempre più ampio. L’accessibilità va quindi intesa non soltanto come conformità a degli standard, ma come un approccio progettuale che pone al centro la persona, con vantaggi tangibili per ogni tipo di utente.
Rendere un sito web accessibile richiede una pianificazione accurata e una conoscenza approfondita delle linee guida WCAG (Web Content Accessibility Guidelines). Tuttavia, ci sono alcune best practice che ogni azienda può adottare:
Scrivere testi alternativi per le immagini: Descrivere in modo chiaro e conciso il contenuto di ogni immagine, utilizzando tag ALT significativi.
Assicurare un adeguato contrasto di colore: utilizzare combinazioni di colori che facilitino la lettura, anche per persone con disabilità visive.
Rendere il sito navigabile da tastiera: tutti gli elementi interattivi devono essere raggiungibili e utilizzabili esclusivamente con la tastiera.
Utilizzare intestazioni semantiche: strutturare i contenuti con tag H1, H2, H3, ecc., per fornire un ordine logico alle informazioni.
Semplificare i moduli: rendere i moduli di contatto e di registrazione facili da compilare, evitando campi non necessari e fornendo indicazioni chiare.
L’obbligo di pubblicare una dichiarazione di accessibilità grava su tutti i soggetti, pubblici e privati, che erogano servizi digitali al pubblico tramite siti web o app.
La Legge Stanca già imponeva l’obbligo a tutti i soggetti privati con un fatturato medio superiore a 500 milioni di euro negli ultimi tre anni ed alla PA. Con l’EAA il campo di applicazione si è notevolmente ampliato grazie alla Direttiva europea, che estende l’obbligo a un numero più ampio di settori, tra cui banche, trasporti, telecomunicazioni ed e-commerce. L’obbligo di pubblicazione della dichiarazione di accessibilità per i nuovi soggetti, che deve essere fatta entro il 23 Settembre di ogni anno, dovrà seguire le linee guida dell’AgiD. Per questo, e molto altro, è stato attivato a Ottobre di quest’anno il sito https://accessibilita.agid.gov.it/ dove saranno pubblicati tutti i documenti e strumenti utili per gli sviluppatori e responsabili delle aziende preposti all’accessibilità dei siti web.
Investire nell’accessibilità significa non solo rispettare la legge, ma anche aprire le porte a un mercato più ampio. Le persone con disabilità rappresentano una fetta considerevole della popolazione, e molte di loro hanno un potere d’acquisto significativo. Inoltre, un sito web accessibile è più facilmente indicizzabile dai motori di ricerca, migliorando la tua visibilità online e attirando un maggior numero di visitatori.
Per gli ecommerce, infatti, l’accessibilità non rappresenta soltanto un requisito normativo, ma un vero e proprio strumento di crescita e differenziazione sul mercato. Rendere il proprio sito facilmente fruibile da chiunque genera un impatto diretto sulle metriche di business e contribuisce a rafforzare l’immagine del brand, perché trasmette un messaggio di inclusione e cura verso ogni tipo di utente. Gli studi di Forrester dimostrano che chi investe in queste strategie ottiene un incremento significativo nell’engagement, mentre Gartner rileva un aumento del traffico consistente delle aziende che hanno adottato soluzioni e pratiche di accessibilità, premiate dai motori di ricerca e da ottimi referral.
Non si tratta di semplici percentuali, ma di dati che evidenziano un trend in continua ascesa. Un’interfaccia ben progettata permette di raggiungere segmenti di pubblico tradizionalmente esclusi o penalizzati, come le persone con disabilità visive, uditive o motorie, ma allo stesso tempo migliora l’esperienza di tutti, semplificando l’usabilità generale del sito. Questa attenzione alla facilità di navigazione produce spesso tassi di conversione più elevati, oltre a ridurre i costi di assistenza clienti grazie a processi più intuitivi.
Ma i vantaggi dell’accessibilità vanno oltre l’aspetto economico. Un’azienda che si impegna a rendere i suoi prodotti e servizi accessibili dimostra un forte senso di responsabilità sociale, rafforzando la propria reputazione e fidelizzando i clienti.
Ricapitolando:
La competenza per l’accertamento delle violazioni e per l’applicazione delle sanzioni è suddivisa fra l’AgID (Agenzia per l’Italia Digitale) per quanto attiene a servizi e siti web, e il Ministero per lo sviluppo economico, secondo l’articolo 18 del decreto, per quanto riguarda i prodotti.
La normativa stabilisce diverse tipologie di sanzione, che possono essere di natura amministrativa pecuniaria e variano in base alla gravità dell’infrazione e alle dimensioni dell’azienda. Le autorità di vigilanza possono anche ingiungere il ritiro dal mercato dei prodotti non conformi o vietarne la vendita, e per i siti web ordinarne la chiusura oltre la multa relativa.
La Legge Stanca e le sue modificazioni avevano già introdotto sanzioni pecuniarie che, per aziende con un fatturato medio superiore a 500 milioni di euro, possono arrivare fino al 5% del fatturato. A esse si aggiungono le disposizioni dell’articolo 24 del Decreto Legislativo 82/2022, che prevede la possibilità di graduare le sanzioni in funzione della gravità della violazione e della dimensione dell’impresa e di ordinare il ritiro dal mercato di prodotti non conformi.
Il decreto specifica inoltre che la violazione delle norme di accessibilità riportate negli articoli 3, 6 (commi 1-8), 8 (commi 1-7), 9 (commi 1-4), 10 e 12 (commi 1-4) può comportare sanzioni comprese fra 5.000 e 40.000 euro, stabilite sulla base della gravità della violazione, del numero di unità di prodotti o servizi interessati e del numero di persone coinvolte. È prevista una sanzione fra 2.500 e 30.000 euro per coloro che non ottemperino alle disposizioni delle autorità di vigilanza, mentre la mancata collaborazione con le stesse autorità, se non giustificata da un rifiuto motivato che impedirebbe l’emersione di una propria responsabilità per illecito, può comportare una sanzione fra 2.500 e 30.000 euro.
L’accessibilità web è un campo in continua evoluzione. Con l’avvento dell’intelligenza artificiale e delle nuove tecnologie, si aprono nuove possibilità per creare esperienze utente ancora più inclusive. Ad esempio, gli assistenti vocali e la realtà virtuale stanno rivoluzionando il modo in cui interagiamo con il web, e l’accessibilità dovrà essere integrata fin dalle prime fasi di sviluppo di queste tecnologie. Con l’entrata in vigore della direttiva europea sull’accessibilità (EAA) l’europa ha messo un punto fermo su cui tutte le nuove tecnologie devono confrontarsi ma, allo stesso tempo, trovano un aiuto grazie alla facilità di comprensione e accesso del contenuto.
L’accessibilità web non è un optional, ma un imperativo per un futuro digitale inclusivo. Investire nell’accessibilità significa costruire un mondo dove tutti possano partecipare attivamente alla vita online. È un investimento che porta benefici a tutti: alle persone con disabilità, alle aziende e alla società nel suo complesso. Ma comporta ancora un aumento della complessità nel progettare siti ed ecommerce. Alla necessità di uno studio della UX e della UI ora si affianca quello dell’accessibilità e di manutenere il livello iniziale della messa online con la dichiarazione di accessibilità annuale.Una nuova sfida, dove alla responsabilità etica si affiancano nuove opportunità di business, per avere un mondo più giusto e informazioni alla portata di tutti.
Abbiamo 25 anni di storia e abbiamo vissuto tutta l’evoluzione del web, dal suo inizio ad oggi, per questo possiamo aiutarvi a rendere il vostro sito conforme alle normative e alle questioni etiche, a prepararvi la dichiarazione di accessibilità, a farvi un report su cosa migliorare del proprio servizio o sito digitale, ma anche ad avere dei vantaggi concreti di business.
Generazione di Lead: la chiave per aumentare i clienti
Magento as a Service, per gli amici Magento 3